全部 新闻动态 技术文章 常见问题 技术问答
-
-

什么是transform?【CSS transform属性】
在CSS3中,transform属性可以实现网页中元素的变形效果。CSS3变形效果是一系列效果的集合,例如平移、缩放、倾斜和旋转。使用transform属性实现的变形效果,无需加载额外文件,可以极大提高网页开发者的工作效率和页面的执行速度。 查看全文>>
技术文章2021-04-20 |传智教育 |什么是transform
-

什么是Web API? Web API与API有什么关系?
Web API是主要针对浏览器的API,在JavaScript语言中被封装成了对象,通过调用对象的属性和方法就可以使用Web API。 查看全文>>
技术文章2021-04-20 |传智教育 |Web API与API的关系
-

怎样使用jQuery?jQuery常见操作问题和解决方法
在使用jQuery时,有两个基本步骤,第一步是获取要操作的元素,也就是在$()函数中传入字符串div,表示div元素;第二步是调用操作方法,如hide()方法用来将元素隐藏。具体操作如下: 查看全文>>
技术文章2021-04-20 |传智教育 |jQuery的使用,jQuery基础操作
-

cite元素的作用和用法
为了使HTML页面中的文本内容更加形象生动,需要使用一些特殊的元素来突出文本之间的层次关系,这样的元素被称为层次语义元素。文本层次语义元素主要包括time元素、mark元素和cite元素,下面介绍cite元素。 查看全文>>
技术文章2021-04-16 |传智教育 |cite元素作用
-

mark元素的作用和用法介绍【案例展示】
为了使HTML页面中的文本内容更加形象生动,需要使用一些特殊的元素来突出文本之间的层次关系,这样的元素被称为层次语义元素。文本层次语义元素主要包括time元素、mark元素和cite元素。下面我们来介绍mark元素。 查看全文>>
技术文章2021-04-16 |传智教育 |mark元素的作用和用法介绍
-

time标签的作用和属性有哪些?
为了使HTML页面中的文本内容更加形象生动,需要使用一些特殊的元素来突出文本之间的层次关系,这样的元素被称为层次语义元素。文本层次语义元素主要包括time元素、mark元素和cite元素。下面我们来介绍time元素。 查看全文>>
技术文章2021-04-16 |传智教育 |time标签的作用
-

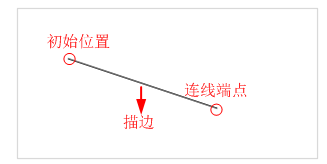
HTML5画布中怎样绘制线?
线是所有复杂图形的组成基础,想要绘制复杂的的图形,首先要从绘制线开始。在绘制线之前首先要了解线的组成。一条最简单的线由三部分组成,分别为初始位置、连线端点以及描边,如图1所示。 查看全文>>
技术文章2021-04-15 |传智教育 |HTML5画布中怎样绘制线
-

CSS3相比CSS有哪些优势?
与传统的CSS相比,CSS3最突出的优势主要体现在节约成本和提高性能两方面,本节将做具体介绍。 查看全文>>
技术文章2021-04-15 |传智教育 |CSS3,CSS,CSS3优点
-


















 AI智能应用开发
AI智能应用开发 AI大模型开发(Python)
AI大模型开发(Python) AI鸿蒙开发
AI鸿蒙开发 AI嵌入式+机器人开发
AI嵌入式+机器人开发 AI大数据开发
AI大数据开发  AI运维
AI运维 AI测试
AI测试 跨境电商运营
跨境电商运营 AI设计
AI设计 AI视频创作与直播运营
AI视频创作与直播运营 微短剧拍摄剪辑
微短剧拍摄剪辑 C/C++
C/C++ 狂野架构师
狂野架构师


















