CSS结构的特点有哪些?CSS样式规则介绍
更新时间:2020年12月23日14时56分 来源:传智教育 浏览次数:

要想熟练地使用CSS对网页进行修饰,首先要了解CSS样式规则。设置CSS样式的具体语法规则如下。
选择器{属性1:属性值1; 属性2:属性值2; 属性3:属性值3; …}
在上面的样式规则中,选择器用于指定需要改变样式的HTML标签,花括号内部是一条或多条声明。每条声明由一个属性和属性值组成,以“键值对”的形式出现。
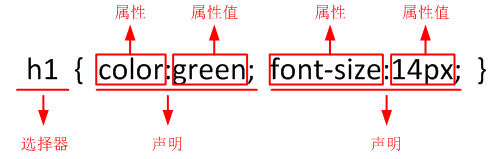
其中属性是对指定的标签设置的样式属性,例如字体大小、文本颜色等。属性和属性值之间用英文冒号“:”连接,多个声明之间用英文分号“;”进行分隔。例如,图1所示的CSS样式规则的结构示意图。

图1 CSS样式规则的结构示意图
值得一提的是,在书写CSS样式时,除了要遵循CSS样式规则,还必须注意CSS代码结构的特点,具体如下。
● CSS样式中的选择器严格区分大小写,而声明不区分大小写,按照书写习惯一般将选择器、声明都采用小写的方式。
● 多个属性之间必须用英文状态下的分号隔开,最后一个属性后的分号可以省略,但是为了便于增加新样式最好保留。
● 如果属性的属性值由多个单词组成且中间包含空格,则必须为这个属性值加上英文状态下的引号。例如:
p {font-family:"Times New Roman";}
● 在编写CSS代码时,为了提高代码的可读性,可使用“/注释语句/”来进行注释,例如上面的样式代码可添加如下注释:
p {font-family:"Times New Roman";}/* 这是CSS注释文本,有利于方便查找代码,此文本不会显示在浏览器窗口中 */
● 在CSS代码中空格是不被解析的,花括号以及分号前后的空格可有可无。因此可以使用空格键、Tab键、回车键等对样式代码进行排版,即所谓的格式化CSS代码,这样可以提高代码的可读性。例如:
代码段1:
h1{ color:green; font-size:14px; }
代码段2:
h1{
color:green; /* 定义颜色属性 */
font-size:14px; /* 定义字体大小属性 */
}
上述两段代码所呈现的效果是一样的,但是“代码段2”书写方式的可读性更高。
需要注意的是,属性值和单位之间是不允许出现空格的,否则浏览器解析时会出错。例如下面这行代码就是错误的。
h1{font-size:14 px; } /* 14和单位px之间有空格,浏览器解析时会出错 */
猜你喜欢:
如何使用css让图片垂直居中?flex方法和display方法介绍


















 AI智能应用开发
AI智能应用开发 AI大模型开发(Python)
AI大模型开发(Python) AI鸿蒙开发
AI鸿蒙开发 AI嵌入式+机器人开发
AI嵌入式+机器人开发 AI大数据开发
AI大数据开发  AI运维
AI运维 AI测试
AI测试 跨境电商运营
跨境电商运营 AI设计
AI设计 AI视频创作与直播运营
AI视频创作与直播运营 微短剧拍摄剪辑
微短剧拍摄剪辑 C/C++
C/C++ 狂野架构师
狂野架构师





















