相邻块元素垂直外边距合并的方法?
更新时间:2020年12月23日11时47分 来源:传智教育 浏览次数:

当上下相邻的两个块元素相遇时,如果上面的标签有下外边距margin-bottom,下面的标签有上外边距margin-top,则它们之间的垂直间距不是margin-bottom与margin-top之和,而是两者中的较大者。这种现象被称为相邻块元素垂直外边距的合并(也称外边距塌陷)。
示例代码如下:
运行示例代码效果如图1所示。

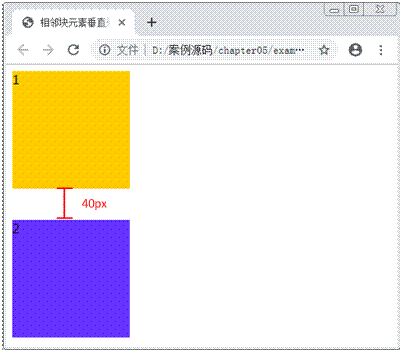
图1 相邻块元素垂直外边距的合并
图1中,两个<div>之间的垂直间距并不是第一个<div>的margin-bottom与第二个<div>的margin-top之和60px。如果用测量工具测量可以发现,两者之间的垂直间距是40px,即为margin-bottom与margin-top中的较大者。


















 AI智能应用开发
AI智能应用开发 AI大模型开发(Python)
AI大模型开发(Python) AI鸿蒙开发
AI鸿蒙开发 AI嵌入式+机器人开发
AI嵌入式+机器人开发 AI大数据开发
AI大数据开发  AI运维
AI运维 AI测试
AI测试 跨境电商运营
跨境电商运营 AI设计
AI设计 AI视频创作与直播运营
AI视频创作与直播运营 微短剧拍摄剪辑
微短剧拍摄剪辑 C/C++
C/C++ 狂野架构师
狂野架构师





















