微信小程序的页面由哪几部分组成?
更新时间:2023年06月06日11时20分 来源:传智教育 浏览次数:

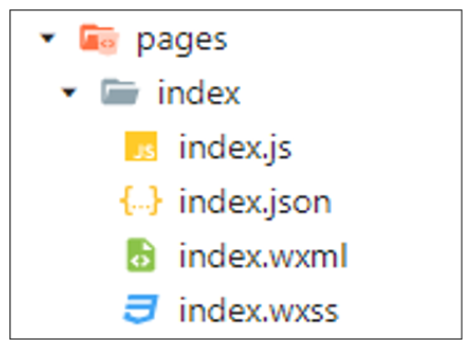
一个微信小程序是由一个或多个页面组成的,这些页面被存放在pages目录中。下面以pages目录下的index页面为例展示其组成部分,index页面的组成部分如下图所示。

由上图可知,index页面由4个文件组成,分别是index.js、index.json、index.wxml和index.wxss。
微信小程序页面的index.js、index.json、index.wxml和index.wxss文件分别使用JS、JSON、WXML和WXSS语言编写,关于这4种语言的你了解多少呢?
JS:类似网页制作中的JavaScript语言,用于实现页面逻辑和交互,文件扩展名为.js。需要注意的是,微信小程序中的JS不含DOM和BOM,但它提供了丰富的API,可以实现许多特殊的功能,例如微信登录、音频播放、文件上传等。
JSON(JavaScript Object Notation,JavaScript对象符号):用于利用JSON语法对页面进行配置,文件扩展名为.json。
WXML(WeiXin Markup Language,微信标记语言):类似于网页制作中的HTML语言,用于构建页面结构,文件扩展名为.wxml。
WXSS(WeiXin Style Sheets,微信样式表):类似于网页制作中的CSS语言,用于设置页面样式,文件扩展名为.wxss。
微信客户端在加载微信小程序页面时的步骤。
1.读取并解析页面中JSON文件的配置。
2.加载页面的WXML文件、WXSS文件和JS文件,实现页面渲染。
其中,页面中WXSS文件的样式会覆盖项目根目录下的app.wxss文件中相同的全局样式;页面中JS文件的Page()函数会被调用,用于创建页面实例。


















 JavaEE
JavaEE 鸿蒙应用开发
鸿蒙应用开发 HTML&JS+前端
HTML&JS+前端 Python+大数据开发
Python+大数据开发 人工智能开发
人工智能开发 电商视觉设计
电商视觉设计 软件测试
软件测试 新媒体+短视频
新媒体+短视频 产品经理
产品经理 集成电路应用开发
集成电路应用开发 C/C++
C/C++ 狂野架构师
狂野架构师 IP短视频
IP短视频





















