Python培训之前端图片优化七大方法(一)
更新时间:2016年09月21日14时15分 来源:传智播客Python培训学院 浏览次数:
前端图片优化七大方法
网页在加载的过程中,图片资源在网页加载中占有很大容量比例,所以对图片进行优化,是提高前端性能的一个重要的方法,本文总结了七大优化方法:


 在CSS中的伪代码如下:
在CSS中的伪代码如下:
如果将这张图片转化为base64编码,可以写成如下格式:
此时图片的数据直接嵌入到了CSS样式中,CSS就不用外链这张图片了。
本文版权归传智播客Python培训学院所有,欢迎转载,转载请注明作者出处。谢谢!
作者:传智播客Python培训学院
首发:http://www.itcast.cn/python/
网页在加载的过程中,图片资源在网页加载中占有很大容量比例,所以对图片进行优化,是提高前端性能的一个重要的方法,本文总结了七大优化方法:
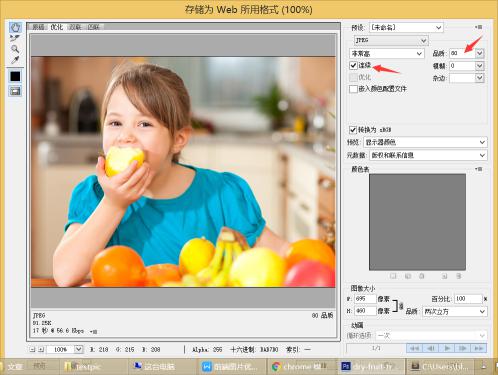
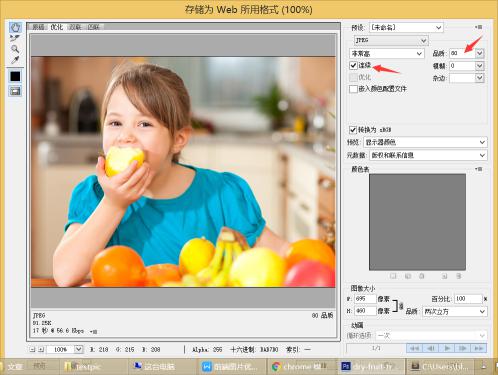
- 使用JPG图片

- 使用雪碧图

- 图片使用base64编码
 在CSS中的伪代码如下:
在CSS中的伪代码如下:| .icon{ background:url( ..images/shutoff.jpg ); } |
| .icon{ background:url("data:image/jpg;base64,/9j/4QMZRXhpZgAASUkqAAgAAAAL...."); |
本文版权归传智播客Python培训学院所有,欢迎转载,转载请注明作者出处。谢谢!
作者:传智播客Python培训学院
首发:http://www.itcast.cn/python/


















 JavaEE
JavaEE 鸿蒙应用开发
鸿蒙应用开发 HTML&JS+前端
HTML&JS+前端 Python+大数据开发
Python+大数据开发 人工智能开发
人工智能开发 电商视觉设计
电商视觉设计 软件测试
软件测试 新媒体+短视频
新媒体+短视频 产品经理
产品经理 集成电路应用开发
集成电路应用开发 C/C++
C/C++ 狂野架构师
狂野架构师 IP短视频
IP短视频





















